SMACNA Style Guide
TEXT STYLES:
HERO: BARLOW SEMI CONDENSED BOLD / 96PX
WE SET THE STANDARDS
H1: BARLOW SEMI CONDENSED BOLD / 64px
We set the standards
H2: BARLOW SEMI CONDENSED MEDIUM / 48px
WE SET THE STANDARDS
H3: BARLOW SEMI CONDENSED MEDIUM / 34px
WE SET THE STANDARDS
H4: BARLOW SEMI CONDENSED MEDIUM / 27px
WE SET THE STANDARDS
H5: open sans / 20px
WE SET THE STANDARDS
Body/Strong: Open Sans Regular/Bold / 18PX
Lorem ipsum dolor sit amet consectetur. Diam convallis imperdiet tincidunt nam et. Sem nisi adipiscing amet interdum nisi. Viverra cursus metus elementum posuere. At netus enim morbi nam. Lorem ullamcorper congue sociis leo etiam suspendisse dapibus neque. Tortor eget dui in lobortis tellus.
Lorem ipsum dolor sit amet consectetur. Diam convallis imperdiet tincidunt nam et. Sem nisi adipiscing amet interdum nisi. Viverra cursus metus elementum posuere. At netus enim morbi nam. Lorem ullamcorper congue sociis leo etiam suspendisse dapibus neque. Tortor eget dui in lobortis tellus.
BLOCKQUOTE: BARLOW SEMI CONDENSED MEDIUM ITALIC / 24PX
Lorem ipsum dolor sit amet consectetur. Velit quam pretium venenatis et praesent diam consequat nisi imperdiet. Arcu elit ultrices fermentum faucibus semper molestie. Et urna morbi eu id a nec. Ligula lacinia integer velit dignissim magna vel. Tellus nunc tellus sem neque laoreet ut vivamus tortor odio. Fringilla scelerisque dignissim donec non sit sed augue enim urna.
Unordered List: Opens Sans Regular / 18px
- Lorem ipsum dolor sit amet consectetur. Sed sed condimentum leo quis quis ac in turpis. Leo lectus id ornare pretium bibendum. Pharetra massa mi et enim risus tellus a. Pharetra vulputate commodo erat lacinia tellus nisi aliquam id ac.
- Risus lacus et fermentum egestas ut. Malesuada sed feugiat consequat sociis consequat nunc non. Mattis volutpat sed amet in elit. Nisl amet amet pellentesque vestibulum amet mi ac urna amet. At mauris natoque massa sed.
Unordered List: Opens Sans Regular / 18px
- Lorem ipsum dolor sit amet consectetur. Sed sed condimentum leo quis quis ac in turpis. Leo lectus id ornare pretium bibendum. Pharetra massa mi et enim risus tellus a. Pharetra vulputate commodo erat lacinia tellus nisi aliquam id ac.
- Risus lacus et fermentum egestas ut. Malesuada sed feugiat consequat sociis consequat nunc non. Mattis volutpat sed amet in elit. Nisl amet amet pellentesque vestibulum amet mi ac urna amet. At mauris natoque massa sed.
COLOR STYLES
Background Color
| CSS Class | Color |
|---|---|
| bg-primary | This is sample text. |
| bg-secondary | This is sample text. |
| bg-tertiary | This is sample text. |
| bg-tertiary-light | This is sample text. |
| bg-accent | This is sample text. |
| bg-muted | This is sample text. |
| bg-light | This is sample text. |
| bg-dark | This is sample text. |
| bg-success | This is sample text. |
Text Color
| CSS Class | Color |
|---|---|
| text-dark | This is sample text. This is the default text color. |
| text-primary | This is sample text. |
| text-secondary | This is sample text. |
| text-tertiary | This is sample text. |
| text-accent | This is sample text. |
| text-light | This is sample text. |
| text-success | This is sample text. |
Buttons
Buttons can be created by adding the button class to an <a> element. The easiest way to create these is to use Sitefinity's link tool to create your link, then simply find the element that looks like
<a href="staging.smacna.org/"> and adding class="btn" and "btn-<color> just before the >.
Examples are shown below:
SPACING
There are two types of spacing: margin and padding.
Margin is space between elements, and padding is space inside of an element. Typically, you will use padding to add space when you use a background color (because you want the space you're creating to maintain that background color to create a box), and margin at other times.
The format for the spacing CSS classes is as follows: [type of spacing][direction, optional]-[amount].
For example, my-4 would add 24px of margin to the top and bottom of an element. p-6 would add 48px of padding to all sides of an element.
You will rarely want to use anything but my- and p- classes: usually you only want to create vertical space between elements, and when adding padding you want it to be uniform on all sides.
Sometimes you will want different horizontal and vertical padding on an element, so you could add both separately: py-2 (8px of vertical padding) px-4 (24px of horizontal padding). But if you're not sure, stick with uniform padding.
| Direction Code | Meaning |
|---|---|
| m | Margin |
| p | Padding |
| Side Code | Meaning |
|---|---|
| s | Left (s for Start) |
| t | Top |
| e | Right (e for End) |
| b | Bottom |
| x | Horizontal (x-axis, left/right) |
| y | Vertical (y-axis, top/bottom) |
| Omitting the direction code applies the spacing to all sides |
| Size Code | Meaning |
|---|---|
| 1 | 4px (0.25rem) |
| 2 | 8px (0.5rem) |
| 3 | 16px (1rem) |
| 4 | 24px (1.5rem) |
| 5 | 32px (2rem) |
| 6 | 48px (3rem) |
| 7 | 80px (5rem) |
CARDS
 Generic card
Generic card
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
LEARN MORETESTIMONIAL
-

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fermentum volutpat leo eleifend proin. Nec leo nibh blandit dui eu eget velit purus. Tempus leo magna suspendisse diam netus orci egestas risus. Augue tortor nullam id quam nulla lacus dictumst risus.
—Steven Richman, CEO Milwaukee Tools, SMACNA Partner since 1998
-

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fermentum volutpat leo eleifend proin. Nec leo nibh blandit dui eu eget velit purus. Tempus leo magna suspendisse diam netus orci egestas risus. Augue tortor nullam id quam nulla lacus dictumst risus.
—Steven Richman, CEO Milwaukee Tools, SMACNA Partner since 1998
-
I have always felt that you can never learn enough. On the job we are constantly learning, so any time you can take a training course or speak with others in the industry is time well spent. BMU puts you in a position to find that.
—Dave Coleman, VP/Owner, Bentley Mechanical LLC
CALL TO ACTION
CTA Full Width
CTA Vertical
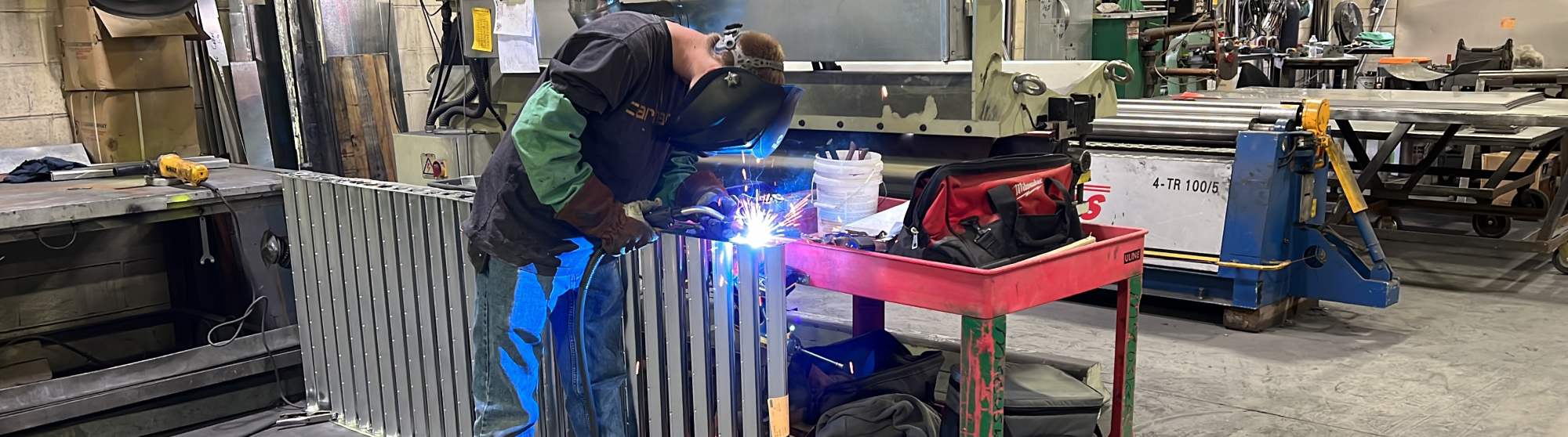
The SMACNA Advantage
SMACNA is dedicated to helping members run successful businesses by providing many benefits that create a competitive advantage.
Learn MoreThe SMACNA Advantage
SMACNA is dedicated to helping members run successful businesses by providing many benefits that create a competitive advantage.
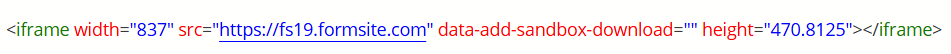
Learn MoreIframe
If an <iframe> is inside the content field and needs to support file downloads, add the attribute data-add-sandbox-download="" inside the <iframe> element.
Example:
Important Notes:
Only apply this attribute to iframes that need file downloads.
Do not add it to every iframe—only those that require downloading files.